En este artículo vamos a ver paso a paso como poder generar una sección en nuestra web wordpress en la que todo el contenido sea totalmente custom. Bien sea renderizando el contenido vía JS desde el front, o escribiendo nuestro própio código en servidor (PHP) que genere el HTML que queramos. Esto además quedará encajado perfecamente en el tema de estilos que estemos utilizando en wordpress para que no desentoné.
El método que vamos a ver es el de extender el tema que estemo utilizando definiendo una custom view. También es posible hacer esto mediante un page builder plugin. Como por ejemplo: Elementor, Beaver Builder, or Divi.
1. Accede la ruta wp-content/themes y localiza el tema utilizado. En mi caso "inspiro".
2. Crea una nueva vista .php donde ubicaremos el código PHP que renderizará nuestro HTML. En mi caso le llamaré rosterview.php
3. La vista debe empezar por el código que la identifique en wordpress como una custom view:
/** * Template name: ROSTERVIEW */ function my_custom_template_styles() { wp_enqueue_style( 'my-custom-template-style', get_template_directory_uri() . '/css/custom.css', array(), '1.0' , 'all' ); } add_action( 'wp_enqueue_scripts', 'my_custom_template_styles' )
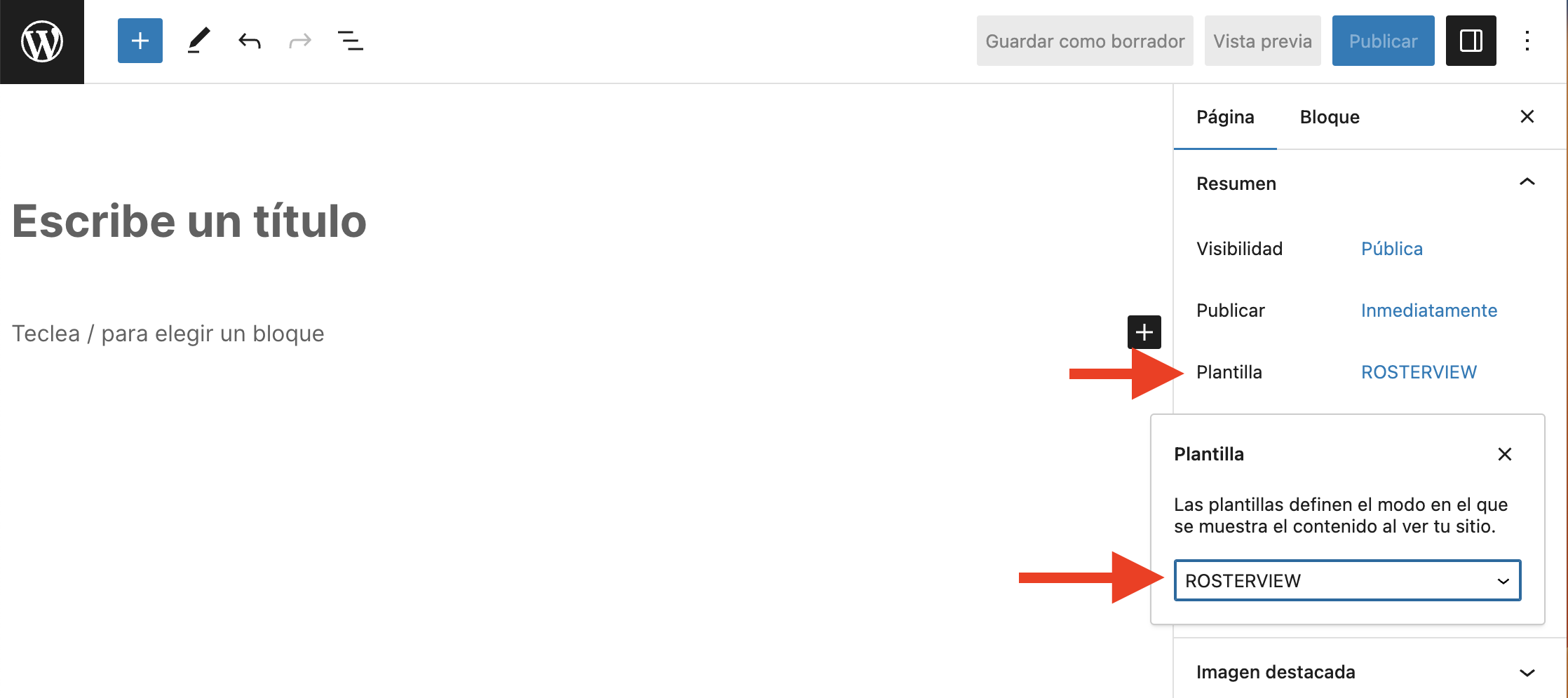
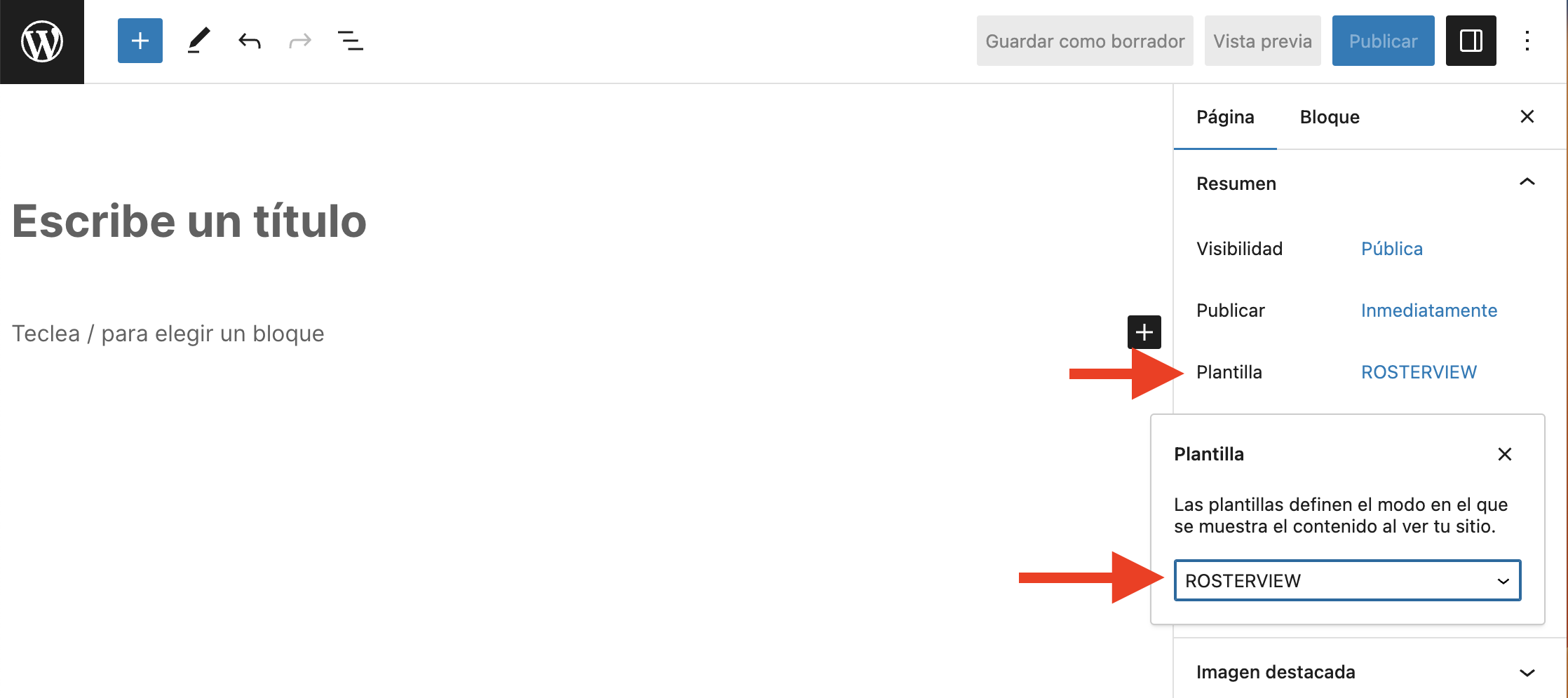
3. En el panel de administración de wordpress tendremos disponible nuestra nueva vista:

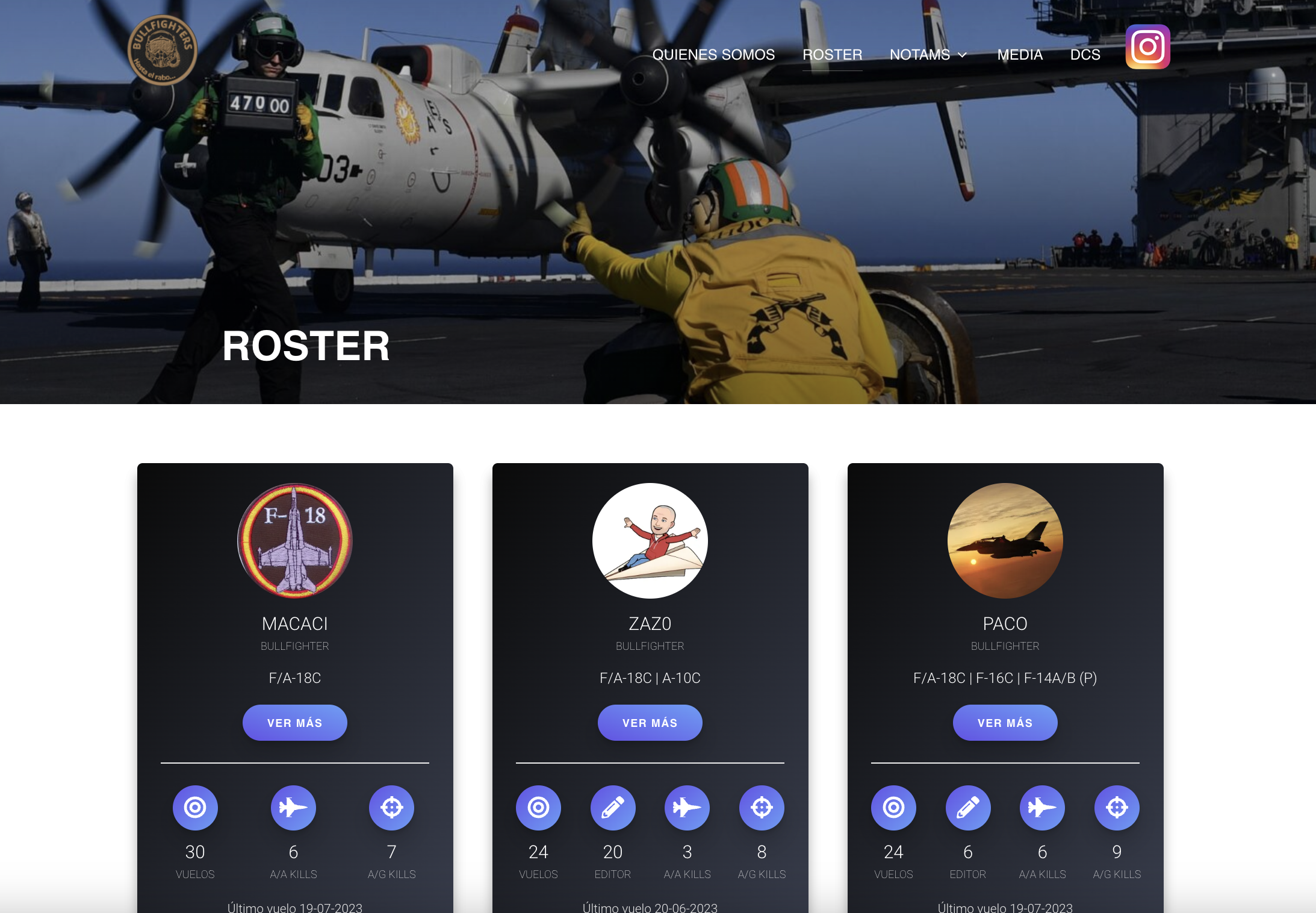
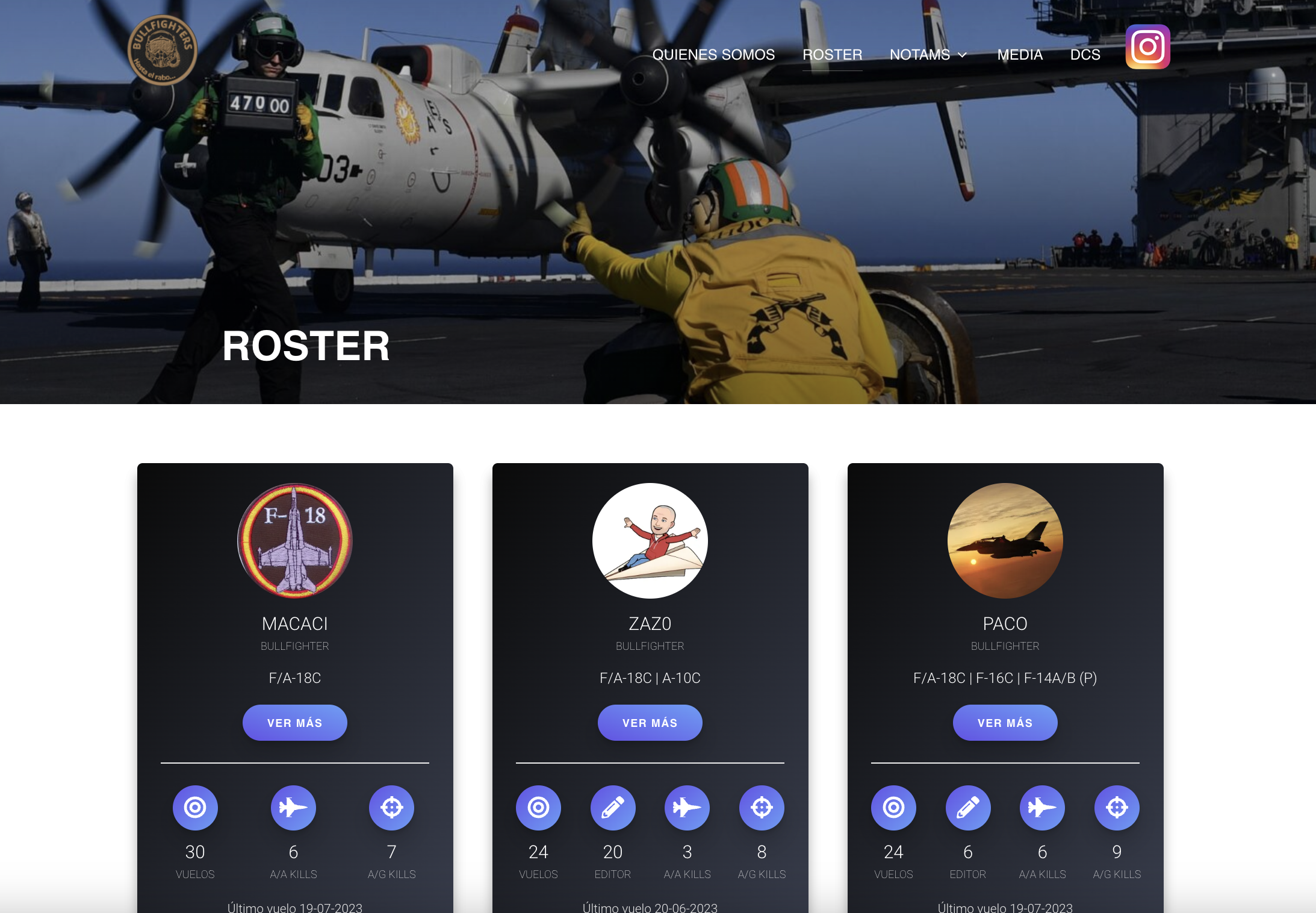
5. Y este es el resultado final. En mi caso la generación dinámica de un listado de tarjetas con las estadísticas de cada pilóto. Obtenidas mediante una SELECT de la base de datos de la web.