Extraido de: developer.mozilla.org - Trabajando con objetos
"JavaScript está diseñado en un paradigma basado en objetos. Un objeto es una colección de propiedades, y una propiedad es una asociación entre un nombre y un valor. Un valor de propiedad puede ser una función, la cual es conocida entonces como un método del objeto. Además de los objetos que están predefinidos en el navegador, tu puedes definir tus propios objetos."
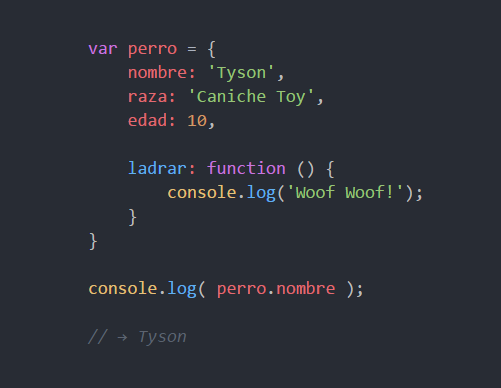
Un ejemplo de objeto en JS, con propiedades y funciones (métodos) sería el siguiente:

El DOM (Document Object Model), es el objeto JS que crea el navegador cuando cargamos una página web.
Para información detallada del DOM revisar los siguientes enlaces:
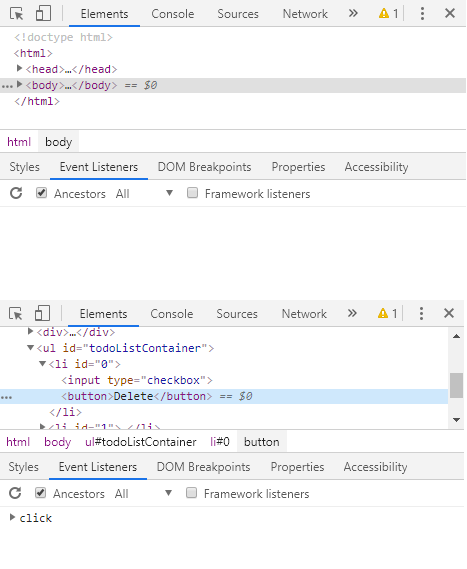
Si por ejemplo queremos ver el DOM generado por chrome, para esta página, podemos hacerlo a través de la consola de desarrollador de Google:

Mediante modificaciones vía Javascript al DOM, conseguiremos dinamizar el aspecto y comportamiento de la página web.
Esto son algunos de los atributos y métodos más importantes del DOM:
- document.URL: este atributo contiene la URL de la página
- document.body: el contenido del "body" del HTML
- document.head: el contenido del "head" del HTML
- documnet.links: contiene todos los links enlazados en la página
- document.getElementById(): devuelve los elementos del ID indicado como parámetro.
- document.getElementsByClassName(): devuelve los elementos que pertenezcan a la clase indicada como parámetro.
- document.getElementsByTagName(): devuelve los elemento del tag indicado como parámetro.
- document.querySelector(): devuelve los elementos del ID/Clase/... (en notación CSS: #idX, .classX, etc.) indicado como parámetro.
- document.querySelectorAll(): devuelve TODOs los elementos que coincidan con el ID/Clase/etc. (notación CSS), pasado como parámetro.
Ejemplo: ¿Cómo cambiar el color de un parrafo H1 cada 500 mseg de forma aleatoria?
- Primero: obtenemos mediante el DOM el objeto a modificar:
var header = document.querySelector("h1")
- Segundo: definimos una función que devuelva un color aleatorio (#RRGGBB):
function getRandomColor(){
var hexaSymbols = "0123456789ABCDEF";
var color = '#';
for (var i = 0; i < 6; i++)
color += hexaSymbols[Math.floor(Math.random()*16)];
return color
}
- Tercero: definimos la función encargada de cambiar el color al título de la página web:
function changeColor(){
color = getRandomColor()
header.style.color = color;
}
- Cuarto: programamos la función changeColor para que se ejecute cada 500ms:
setInterval("changeHeaderColor()",500);
Una vez tenemos seleccionado un elemento del DOM, esto son algunos de los atributos más importantes para cambiar textos, html, etc.:
- myvariable.textContent: este atributo permite manipular el TEXTO del elemento.
- myvariable.innerHTML: este atributo permite manipular el HTML del elemento.
- myvariable.getAttribute(): este método devuelve el atributo indicado por parámetro (ej.: varRef.getAttribute("href")).
- myvariable.setAttribute(): este método sirve para manipular el valor del atributo pasado como parámetro (ej.: varRef.setAttribute("href", "https://laestanciaazul.com")).